Featured Posts widget on WordPress is very easy to use. You just tag / label the post as ‘Featured’ and they end up in the Featured. Easy huh? Blogger users are not left behind! Here’s a tweak I could find out.
I was browsing through Aneesh’s Blog and could find out about a Recent Post Widget which uses feeds. Then I could find in Amanda’s Post that every single label emits its own feed. I combined both the widgets and TADA! – Amazing, Easy to use Featured Posts widget!! ..*cough* *cough*
Major Update:
This plugin has been updated to the newest version. Now, you are just a click away from featured post goodness.
 |
If you want to change your label for your featured post, just edit the featured label column.
If you are looking for the thumbnail, you can change the “Snippet Style” to “Summary and Thumbnail” or whatever you want. Theres a lot of options to explore, do check them out.
Also, thumbnails from youtube videos, flickr are now supported. 🙂
Some configurations and their corresponding settings:
[nggallery id=1 slideshow=false]
Extra Tips:
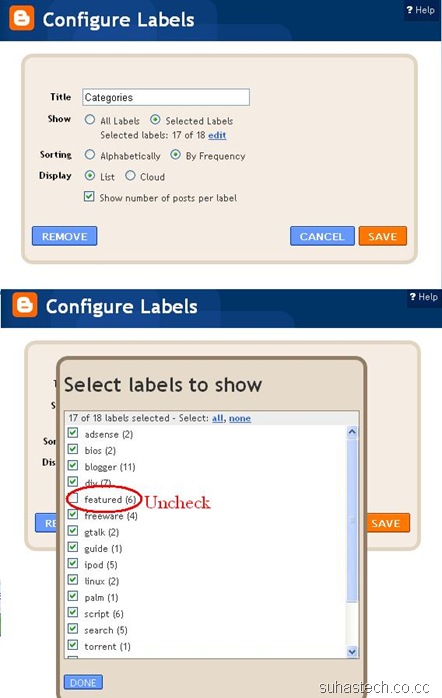
Some of you might not want ‘featured’ label on your Label widget. To remove it from the list, just press edit on the Label Widget and follow these steps:
Please do report of your successes, failures and doubts.
In case, you need the old version, here it is. This is outdated and is not very user friendly.
Post Updated: Finally, Blogger team gave us a standalone label specific blog feed. It’s now the easiest widget to install. 🙂
1) Go to the Dashboard –> Layout –> Page elements –> Add a Widget –> HTML/Javascript
Now, add this
&lt;style&gt;img.recent_thumb {padding:1px;width:55px;height:55px;border:0;<br />float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;<br />margin: 5px 0px 5px 0px;padding: 0;<br />font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;<br />min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}&lt;/style&gt;<br />&lt;script style="text/javascript" src="http://blogergadgets.googlecode.com/files/recentpostswiththumbnailsv3.js"&gt;&lt;/script&gt;<br />&lt;script style="text/javascript"&gt;var numposts = 5;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = true;var showpostdate = true;var showpostsummary = true;var numchars = 100;&lt;/script&gt;<br />&lt;script src="/feeds/posts/default/-/featured?orderby=published&amp;alt=json-in-script&amp;callback=showrecentpostswiththumbs"&gt;&lt;/script&gt;
If you want to change your label for your featured post, just change /feeds/posts/default/-/featured to /feeds/posts/default/-/YOURLABEL (Optional)
3) Now just add ‘featured’ label (case-sensitive) when you are writing any post and its on the featured post column. YAY!
Thanks to Kang Rohman for this tip.